The post Crea una página web. 4- Publicación de la página web first appeared on Instituto FOC - FP Informática Online.
]]>Al finalizar esta sesión serás capaz de:
- Crear una página web sencilla a partir de un prototipo.
- Poner en producción una página web
Contenidos de la sesión:
Para poder conseguir los objetivos previstos en la sesión trataremos los siguientes contenidos con un enfoque práctico
- Creación de una página web sencilla a partir de un prototipo
- Alojar y publicar una web en un servidor web real
Revisa todos los seminarios pendientes y si lo deseas regístrate en el que sea de tu interés haciendo click aquí.
The post Crea una página web. 4- Publicación de la página web first appeared on Instituto FOC - FP Informática Online.
]]>The post Crea una página web. 3- Prototipado Web first appeared on Instituto FOC - FP Informática Online.
]]>Al finalizar esta sesión serás capaz de:
- Obtener un prototipo de una página web a partir de un mockup
Contenidos de la sesión:
Para poder conseguir los objetivos previstos en la sesión trataremos los siguientes contenidos con un enfoque práctico
- Prototipado web
Revisa todos los seminarios pendientes y si lo deseas regístrate en el que sea de tu interés haciendo click aquí.
The post Crea una página web. 3- Prototipado Web first appeared on Instituto FOC - FP Informática Online.
]]>The post Crea una página web. 2- La primera versión (Mockup) first appeared on Instituto FOC - FP Informática Online.
]]>Al finalizar esta sesión serás capaz de:
- Crear un mockup a partir de un wireframe
Contenidos de la sesión:
Para poder conseguir los objetivos previstos en la sesión trataremos los siguientes contenidos con un enfoque práctico
- Qué es un mockup
- Creación de un mockup a partir de un wireframe.
Revisa todos los seminarios pendientes y si lo deseas regístrate en el que sea de tu interés haciendo click aquí.
The post Crea una página web. 2- La primera versión (Mockup) first appeared on Instituto FOC - FP Informática Online.
]]>The post Crea una página web. 1- Borrador web con NinjaMock first appeared on Instituto FOC - FP Informática Online.
]]>Al finalizar esta sesión serás capaz de:
- Diseñar un borrador (wireframe) de una página web sencilla con NinjaMock
Contenidos de la sesión:
Para poder conseguir los objetivos previstos en la sesión trataremos los siguientes contenidos con un enfoque práctico
- Uso de la herramienta NinjaMock.
- Diseño de wireframes.
Revisa todos los seminarios pendientes y si lo deseas regístrate en el que sea de tu interés haciendo click aquí.
The post Crea una página web. 1- Borrador web con NinjaMock first appeared on Instituto FOC - FP Informática Online.
]]>The post USABILIDAD WEB first appeared on Instituto FOC - FP Informática Online.
]]>La usabilidad Web está vinculada a la simpleza, la facilidad, la comodidad y la practicidad de uso de una página web. Es decir, que la web sea lo más sencilla de usar por el usuario y que el usuario obtenga el máximo rendimiento de la web.
Es fundamental para conseguir un sitio usable, definir o determinar el objetivo del sitio web. Teniendo identificado para qué se quiere diseñar nuestro sitio web, si es para mostrar información, si requiere que el usuario se registre, si es una web de la administración pública, etc., la forma de diseñar el sitio web será diferente.
Para que una página alcance la usabilidad deseada, hay que conocer los diferentes tipos de usuarios que la van a visitar, que barreras van a poner a la navegación y si les va a resultar fácil o difícil navegar por la página. Una página de acceso público, no tendrá los mismos requerimientos de usabilidad que una página que va a ser accedida, fundamentalmente por usuarios registrados y con un alto nivel de conocimientos técnicos.
Otra de las características que hemos descubierto vitales para la usabilidad, es tener en cuenta la velocidad de conexión de los usuarios, y la necesidad de no realizar páginas “pesadas”. Si prevemos que nuestros usuarios navegan con fibra óptica, nuestros sitios pueden tener gran cantidad de contenido multimedia, con ficheros pesados, etc., pero si nuestra página va a ser utilizada por usuarios que usan móviles o conexiones lentas, tendremos que adaptar nuestro diseño a estos requerimientos.
Existen herramientas, como Selenium IDE o los mapas de calor nos indican si nuestras páginas van a ser fáciles de utilizar y el tiempo de aprendizaje que deben tener los usuarios de nuestro sitio web.

The post USABILIDAD WEB first appeared on Instituto FOC - FP Informática Online.
]]>The post Programar efectos sencillos en JavaScript, de forma rápida y eficiente. first appeared on Instituto FOC - FP Informática Online.
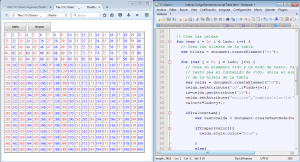
]]>Os propongo el siguiente ejercicio, vamos pintar en pantalla una tabla. Para ello nuestra pequeña aplicación haciendo clic sobre un botón llamada tabla, nos pedirá el número de celdas que queremos que tenga la tabla y nuestro programa calculará el lado de la tabla, haciendo la raíz cuadrada del número de celdas que deseamos que tenga nuestra tabla.
Añadiremos un botón limpiar que reiniciará la tabla y limpiará la última tabla pintada.

Cada celda tendrá un número y al pulsar sobre el número, la celda cambiará de color.
La idea es la siguiente:

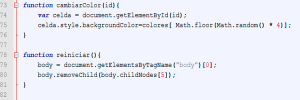
Con estas sentencias conseguimos el cambio de color

El código completo de este ejercicio lo puedes conseguir aquí.
Este efecto tan llamativo, se consigue con unas cuantas líneas de que código que podrás desarrollar sin dificultad al terminar con éxito nuestro certificado profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
The post Programar efectos sencillos en JavaScript, de forma rápida y eficiente. first appeared on Instituto FOC - FP Informática Online.
]]>The post Ejemplo de script para proteger el código fuente de nuestra página web first appeared on Instituto FOC - FP Informática Online.
]]>
Con un sencillo Script podemos proteger nuestro código web y evitar que aquellos que andan con falta de inspiración o con pocas ganas de “currárselo”, puedan robarnos nuestro código web.
Después de probar muchos métodos puedo deciros que ninguno es seguro, la mayoría se limitan a bloquear el botón derecho del ratón y del teclado. Uno de ellos es el siguiente:
<body oncontextmenu=»return false» onkeydown=»return false»>
Como puedes ver es sencillo y a la vez bastante eficaz. Solo tienes que poner estos atributos en el “body” y el botón derecho del ratón y el teclado quedarán inutilizados.
Evidentemente, este sencillo script solo evita a los fisgones y programadores poco expertos, pero es un buen punto de comienzo.
Este tipo de técnicas de programación web, las estudian nuestros alumnos del certificado de profesionalidad IFCD0210 Desarrollo de Aplicaciones con Tecnologías Web y están muy familiarizados con ellas.
The post Ejemplo de script para proteger el código fuente de nuestra página web first appeared on Instituto FOC - FP Informática Online.
]]>