The post Webs amigables. Usabilidad y Accesibilidad. first appeared on Instituto FOC - FP Informática Online.
]]>- Usabilidad
- Accesibilidad
Al hablar de accesibilidad Web, nos referimos a algo tan sencillo y tan actual como el acceso universal a la Web, con independencia del tipo de hardware, software, tipo de red, idioma, nivel cultural, edad, localización geográfica y de las capacidades de los usuarios.
En esta época que estamos viviendo con el Coronavirus, se hace si cabe más necesaria esta accesibilidad.
Esta idea surgió con el objetivo de facilitar el acceso a la web, a las personas con discapacidad mediante:
- El desarrollo de pautas de accesibilidad
- Mejora de herramientas de evaluación y reparación de accesibilidad Web
- Llevado a cabo una labor educativa y de concienciación de la sociedad en la importancia de un diseño web accesible.
- Y apostado por iniciativas de mejora de la accesibilidad a través de la investigación es esta área.
De hecho el consorcio World Wide Web (W3C) juega un papel fundamental en el momento de determinar la accesibilidad. El Consorcio World Wide Web (W3C) es una asociación internacional formada por organizaciones, personal y público en general, que trabajan conjuntamente para desarrollar normas y estándares para la Web.
Este consorcio desarrolla normas, estándares web, pautas y recomendaciones sobre cómo deben usarse los diferentes formatos, y lenguajes web.
Por otro lado, la usabilidad está vinculada a la simpleza, la facilidad, la comodidad y la practicidad de uso de una página web. Es decir, que la web sea lo más sencilla de usar por el usuario y que obtenga el máximo rendimiento. De hecho Jakob Nielsen propone diez principios de diseño para productos Software con el objetivo de conseguir un alto grado de usabilidad. Algunos de estos principios son los siguientes:
- Visibilidad del estado del sistema: el producto software o sitio web debe siempre mantener informado a los usuarios de lo que ocurre, con un correcto feedback en un tiempo razonable.
- Correspondencia entre los contenidos del sitio web y el mundo real: el sitio web debe hablar el lenguaje de los usuarios con palabras, frases y conceptos familiares. Es decir, el contenido debe seguir las convenciones del mundo real y el diseñador de sitios web debe ser capaz de mostrar la información de forma natural y lógica.
- Control y libertad del usuario: los usuarios frecuentemente eligen opciones por error, por eso siempre debe ofrecerse a los usuarios un punto de salida a un lugar seguro.
- Diseño minimalista: cualquier contenido que aparezca en un sitio web debería estar justificado, ya sean imágenes, vídeos, texto, multimedia, enlaces, etc.
Si te interesa este tema tan actual y de gran repercusión en la sociedad actual, te ofrecemos nuestro ciclo de grado superior en Desarrollo de Aplicaciones Web. En este ciclo grado superior aprenderás todo lo relacionado con la Web.
The post Webs amigables. Usabilidad y Accesibilidad. first appeared on Instituto FOC - FP Informática Online.
]]>The post Los desarrolladores siguen prefiriendo Linux. first appeared on Instituto FOC - FP Informática Online.
]]>Otros sistemas de Microsoft no gustaron mucho a los desarrolladores, pero Windows 10 con la incorporación de subsistemas Linux, empieza a tener cada vez más seguidores.
Pero Linux sigue teniendo mucho que decir en cuanto a su uso como plataforma de desarrollo de software y mantiene una serie de atractivos que le hacen retener a los desarrolladores.
Para realizar una comparación justa en igualdad de condiciones, necesitamos de la colaboración de los grandes del software que se niegan a portar o editar su software para Linux.
En cualquier caso la plataforma del pingüino mantiene una serie de ventajas muy visibles que le permiten mantener gran número de seguidores entre los desarrolladores de software.
Bajo mi punto de vista las ventajas de Linux son:
- Es libre y gratuito, lo que le aporta flexibilidad y coste 0,00€ en licencias.
- Recursos, permite la optimización del sistema para la compilación o para las herramientas de desarrollo que uses.
- Es sencillo, aunque tiene fama de complejo, no es complicado de usar y gestionar.
- Tiene soporte para múltiples lenguajes de programación como C, C++,PHP, HTML, CSS, JavaScript, Perl, Java, Python, etc.
Pero seguro que los desarrolladores que siguen en Linux tienen muchas más razones para trabajar con Linux, en el desarrollo de sus proyectos.
Entre por los alumnos del certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, y el IFCD0110 Confección y publicación de páginas web, tenemos partidarios de uno y otro sistema.
The post Los desarrolladores siguen prefiriendo Linux. first appeared on Instituto FOC - FP Informática Online.
]]>The post ¿Cómo medir la velocidad de carga de mi página web? first appeared on Instituto FOC - FP Informática Online.
]]>Para saber qué velocidad de carga tiene nuestra web y su tiempo de respuesta podemos usar dos herramientas gratuitas.
- Para medir la velocidad, la herramienta de Google denominada PageSpeeds Insights.
- Para medir el tiempo de carga web, utilizaremos Pingdom.
La herramienta PageSpeeds Insights analiza la página web que le indiquemos, ofreciendo todo tipo de destalles con respecto a las mejoras necesarias para aumentar la velocidad de la página web, para ello mide el rendimiento de las páginas para dispositivos móviles y para ordenadores, puntuando de 0 a 100. De forma que si una página tiene 90 puntos es que está muy bien optimizada su velocidad. En el ejemplo de abajo vemos justamente lo contrario, solo 38 puntos de 100.

Para medir el tiempo de carga usaremos Pingdom. Es muy sencillo de usar, solo tenemos que indicar la web a chequear y nos ofrece los resultados.

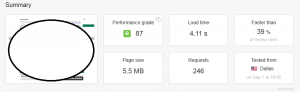
El resumen de resultados es el siguiente, en el que te indica el tiempo de carga (Load Time), que como podemos ver es muy alto, ya que Google recomienda 1,5 S.

Es muy importante tener presente que el tiempo de carga y la velocidad de respuesta de una página web, pueden ser factores determinantes para el éxito o el fracaso de una página web.
The post ¿Cómo medir la velocidad de carga de mi página web? first appeared on Instituto FOC - FP Informática Online.
]]>The post Tipos de hojas de estilos que podemos aplicar en nuestra página web. first appeared on Instituto FOC - FP Informática Online.
]]>
Con las hojas de estilos CSS, puede colocar y definir con precisión la apariencia de los elementos de una página web.
Una hoja de estilos CSS puede ser:
- Externa
- Interna
- En línea
El orden de prioridad de las hojas de estilos es la siguiente:
- La hoja de estilos en línea frente a la externa e interna
- La hojas de estilos interna frente a la externa
Además debemos tener presente que una página web puede usar uno o varios de estos tipos de CSS a la vez.
Para que sirven los distintos tipos de hojas de estilos.
- Las CSS externas sirven para aplicar de forma coherente los mismos estilos a un proyecto web. De esta forma una modificación en un estilo se aplica a todas las web de un proyecto, de forma automática.
- Las CSS internas o también conocidas como incrustadas, sirven para aplicar estilos a una sola web y también para modificar los estilos de heredados de una CSS externa. Las CSS internas se incluyen entre las etiquetas <head> de las páginas web.
- Las CSS en línea sirven para aplicar las propiedades de las hojas de estilos en cascada a elementos individuales de una página sin tener que reutilizar el estilo. Los estilos en línea se definen dentro de las etiquetas iniciales de los elementos HTML de páginas web.
Por ejemplo:
<div id=»reloj» style=»font-family: ‘DS-Digital’; width: 450px; background-color: black;font-size:100px;color: green ; text-align: center «></div>
En el artículo de la semana pasada, usamos Javascript para aplicar estilos al reloj digital propuesto, mediante estilos en línea. Estos mismos estilos los podemos aplicar mediante:
- CSS interna, de la siguiente manera:
- <script type=»text/javascript»>
- function startTime(){
- today=new Date();
- h=today.getHours();
- m=today.getMinutes();
- s=today.getSeconds();
- m=checkTime(m);
- s=checkTime(s);
- document.getElementById(‘reloj’).innerHTML=h+»:»+m+»:»+s;
- t=setTimeout(‘startTime()’,500);}
- function checkTime(i)
- {if (i<10) {i=»0″ + i;}return i;}
- window.onload=function(){startTime();}
- </script>
- <div id=»reloj» ></div>
- <head>
- <style type=»text/css»>
- #reloj { font-family: ‘DS-Digital’;
- width: 450px;
- background-color: black;
- font-size:100px;
- color: green ;
- text-align: center;
- }
- </style>
- </head>
- CSS externa, de la siguiente manera:
Contenido fichero externo con los estilos CSS. Lo llamaremos estilos_reloj.css.
- #reloj {
- font-family: ‘DS-Digital’;
- width: 450px;
- background-color: black;
- font-size:100px;
- color: green ;
- text-align: center;
- }
Contenido fichero con el código principal:
- <script type=»text/javascript»>
- function startTime(){
- today=new Date();
- h=today.getHours();
- m=today.getMinutes();
- s=today.getSeconds();
- m=checkTime(m);
- s=checkTime(s);
- document.getElementById(‘reloj’).innerHTML=h+»:»+m+»:»+s;
- t=setTimeout(‘startTime()’,500);}
- function checkTime(i)
- {if (i<10) {i=»0″ + i;}return i;}
- window.onload=function(){startTime();}
- </script>
- <div id=»reloj» ></div>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
- <title>Ejemplo de estilos CSS en un archivo externo</title>
- <link rel=»stylesheet» type=»text/css» href=»estilos_reloj.css» media=»screen» />
- </head>
Animo a lector a desarrollar sus estilos para este reloj digital y publicar el código. Es un ejercicio muy gratificante.
Todos nuestros alumnos que han cursado el certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, y el IFCD0110 Confección y publicación de páginas web, conocen bien todos estos aspectos de las CSS y saben como aplicarlas según los requerimientos de la web que estén programando.
The post Tipos de hojas de estilos que podemos aplicar en nuestra página web. first appeared on Instituto FOC - FP Informática Online.
]]>The post Ejemplo de script para proteger el código fuente de nuestra página web first appeared on Instituto FOC - FP Informática Online.
]]>
Con un sencillo Script podemos proteger nuestro código web y evitar que aquellos que andan con falta de inspiración o con pocas ganas de “currárselo”, puedan robarnos nuestro código web.
Después de probar muchos métodos puedo deciros que ninguno es seguro, la mayoría se limitan a bloquear el botón derecho del ratón y del teclado. Uno de ellos es el siguiente:
<body oncontextmenu=»return false» onkeydown=»return false»>
Como puedes ver es sencillo y a la vez bastante eficaz. Solo tienes que poner estos atributos en el “body” y el botón derecho del ratón y el teclado quedarán inutilizados.
Evidentemente, este sencillo script solo evita a los fisgones y programadores poco expertos, pero es un buen punto de comienzo.
Este tipo de técnicas de programación web, las estudian nuestros alumnos del certificado de profesionalidad IFCD0210 Desarrollo de Aplicaciones con Tecnologías Web y están muy familiarizados con ellas.
The post Ejemplo de script para proteger el código fuente de nuestra página web first appeared on Instituto FOC - FP Informática Online.
]]>The post Hazte un experto en programación web con nosotros y podrás desarrollar efectos web como el siguiente: ”Rotar un trozo del texto solo aplicando reglas CSS.” first appeared on Instituto FOC - FP Informática Online.
]]>La mayoría de los navegadores soporta el uso de rotación en el texto mediante reglas CSS3, aunque para Internet Explorer será necesario el uso de filtros DXMImage Transform; lo que contemplaremos en nuestro ejemplo, para que la compatibilidad no será un problema.
Elegiremos una dirección web a pintar en pantalla, por ejemplo: cdp.foc.es y el .es de la parte de la dirección web que rotaremos.
Para los navegadores Chrome, Safari y Mozilla que usan webkit usaremos la propiedad “transform” para rotar el texto.
Para Opera la propiedad –o-transform, soportada a partir de la versión 10.50.
Para que este efecto pueda funcionar, además de la propiedad “transform” tenemos que establecer el valor de “block” o “inline.block” a la propiedad “display” del elemento que contiene el texto que vamos rotar.
Para Internet Explorer, como suele ocurrir es un poco más complejo, pero se consigue aplicando la propiedad “filter” con un valor llamado “BasicImage” para rotar cualquier elemento que se encuentre en el layout.
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
El parámetro “rotation” puede tener valores desde el 0 al 3. Donde 0 indica que rotará 0 grados, 1 indica que rotará 90 grados, 2 indica que rotará 180 grados y 3 indica que rotará 270 grados.
Para hacer este ejemplo partimos de una HTML como el siguiente:

Con este código y sus correspondientes reglas de estilos veremos en pantalla lo siguiente:

Las reglas de estilos son las siguientes y son válidas para cualquier navegador:
El código usado para este ejemplo, puedes descargo aquí para probarlo e incluso mejorarlo. 
The post Hazte un experto en programación web con nosotros y podrás desarrollar efectos web como el siguiente: ”Rotar un trozo del texto solo aplicando reglas CSS.” first appeared on Instituto FOC - FP Informática Online.
]]>The post Quieres crear listas CSS con animación en JavaScript como un programador web experto? Pues apúntate con nosotros. first appeared on Instituto FOC - FP Informática Online.
]]>En el siguiente código puedes ver cómo con unas pocas líneas en HTML y un código JavaScript muy sencillo, podemos crear una lista con tres elementos, los cuales gracias al código JavaScript, cambian de tamaño y color cuando pasamos el ratón por encima de cualquiera de ellos.

Pero esto es muy básico para un programador web experto, por lo que le aplicamos una serie de reglas CSS para conseguir un fondo oscuro, cambiar el padding por defecto de la ul para desplazarlo hacia la derecha y aplicar bordes a cada li para crear un pequeño efecto de profundidad. También eliminaremos el borde superior del primer elemento de la lista y el borde inferior del último elemento de esta lista.

El resultado será el siguiente, al pasar el ratón por encima del elemento 3 de la lista:

Todo este desarrollo web en lenguaje HTML, JavaScript y reglas CSS lo puedes aprender si cursas con nosotros cualquiera de estos certificados de profesionalidad:
- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Recuerda que un Certificado de Profesionalidad es un título oficial válido en todo el territorio nacional, que lo da el Servicio Público de Empleo Estatal (SEPE) o las Comunidades Autónomas y que te acredita oficialmente para desarrollar un trabajo. Además de estar reconocido en toda la Unión Europea.
El código usado para este ejemplo, puedes descargo aquí para probarlo e incluso mejorarlo. 
The post Quieres crear listas CSS con animación en JavaScript como un programador web experto? Pues apúntate con nosotros. first appeared on Instituto FOC - FP Informática Online.
]]>The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Serás capaz de aplicar efectos llamativos a las imágenes que publiques en tus webs de forma sencilla y eficiente. De esta forma mejorarás la presentación del tus web incentivando así las visitas de los internautas.
En la publicación de hoy vamos a ver como aplicar un efecto de desvanecimiento y aparición progresiva de una imagen a demanda del usuario visitante de la web.
En este caso partimos de una web con una imagen centrada y dos botones que nos permiten aplicar el efecto de desvanecimiento y revertirlo aplicando además un efecto de transparencia.

Si haces clic en el botón Mostrar verás como se aplica el efecto desvanecimiento y si haces clic en el botón Ocultar verás como el efecto es revertido.
Esto los puedes realizar con los conocimientos adquiridos en cualquiera de los certificados de profesionalidad que arriba te indico y con aplicando las siguientes líneas de código en tu proyecto web:

El código usado para este ejemplo, puedes descargo aquí y usarlo para mejorar tus web.
The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>