The post ¿Conoces los fraudes más comunes en Internet? first appeared on Instituto FOC - FP Informática Online.
]]>El supuesto anonimato que ofrece internet, pero sobre todo la capacidad de operar desde cualquier lugar del mundo, hace que se convierta en una oportunidad ideal para la realización de fraudes de todo tipo.

Los fraudes más comunes son los siguientes:
- En las compras ONLINE.
- Productos falsificados.
- Cargan importes superiores a los indicados en el producto.
- Plazos de envío superiores a los indicados.
- No tienen un teléfono de reclamaciones, solo formularios de contacto de los que nunca tienes respuesta.
- El Phishing o robo de datos personales, credenciales de acceso a servicios online o los más buscados, información bancaria. Se basa en enviar mails suplantando a la entidad de la cual quieren robar tus credenciales, con la finalidad de que a través de este correo, siguiendo un enlace adjunto, te dirijas a una web que suplanta a la original y en ella introduzcas tus credenciales.
- Falsos prestamos, a través de las redes sociales estos delincuentes ofrecen préstamos a muy bajo interés. Aprovechándose de la desesperación de la gente, con el engaño de un tipo de interés tan bajo, reclaman dinero por adelantado, para gastos de gestión y una vez recibido el dinero desaparecen.
- Encontrar pareja por internet. Es este caso lo que más se usa la suplantación de identidad, creando perfiles falsos en redes sociales, con fotos y videos de carácter sexual o comprometedor. Una vez conseguida la confianza de la víctima solicitan cantidades de dinero por cualquier motivo.
- Falsos alquileres o ventas de vehículos. Consiste en ofrecer alquileres de inmuebles o coches muy baratos. En ambos casos, el engaño suele ser similar: propietarios que se encuentran en el extranjero, y que no pueden salir del país en el que residen por el alto coste que supondría venir a realizar la operación de venta o alquiler. Además alegan que ya no volverán y por lo tanto no tienen interés en seguir residiendo o haciendo uso del bien en cuestión, y que por ese motivo lo alquilan o venden. El resultado siempre es el mismo, no hay inmueble que alquilar ni vehículo que vender.
Con esta información solo queremos dar a conocer estos fraudes a los usuarios de Internet y que puedan eludirlos y a ser posible denunciarlos.
Los alumnos del certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, y el IFCD0110 Confección y publicación de páginas web, son capaces de detectar algunos de estos fraudes y eludirlos.
The post ¿Conoces los fraudes más comunes en Internet? first appeared on Instituto FOC - FP Informática Online.
]]>The post Los desarrolladores siguen prefiriendo Linux. first appeared on Instituto FOC - FP Informática Online.
]]>Otros sistemas de Microsoft no gustaron mucho a los desarrolladores, pero Windows 10 con la incorporación de subsistemas Linux, empieza a tener cada vez más seguidores.
Pero Linux sigue teniendo mucho que decir en cuanto a su uso como plataforma de desarrollo de software y mantiene una serie de atractivos que le hacen retener a los desarrolladores.
Para realizar una comparación justa en igualdad de condiciones, necesitamos de la colaboración de los grandes del software que se niegan a portar o editar su software para Linux.
En cualquier caso la plataforma del pingüino mantiene una serie de ventajas muy visibles que le permiten mantener gran número de seguidores entre los desarrolladores de software.
Bajo mi punto de vista las ventajas de Linux son:
- Es libre y gratuito, lo que le aporta flexibilidad y coste 0,00€ en licencias.
- Recursos, permite la optimización del sistema para la compilación o para las herramientas de desarrollo que uses.
- Es sencillo, aunque tiene fama de complejo, no es complicado de usar y gestionar.
- Tiene soporte para múltiples lenguajes de programación como C, C++,PHP, HTML, CSS, JavaScript, Perl, Java, Python, etc.
Pero seguro que los desarrolladores que siguen en Linux tienen muchas más razones para trabajar con Linux, en el desarrollo de sus proyectos.
Entre por los alumnos del certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, y el IFCD0110 Confección y publicación de páginas web, tenemos partidarios de uno y otro sistema.
The post Los desarrolladores siguen prefiriendo Linux. first appeared on Instituto FOC - FP Informática Online.
]]>The post ¿Cómo medir la velocidad de carga de mi página web? first appeared on Instituto FOC - FP Informática Online.
]]>Para saber qué velocidad de carga tiene nuestra web y su tiempo de respuesta podemos usar dos herramientas gratuitas.
- Para medir la velocidad, la herramienta de Google denominada PageSpeeds Insights.
- Para medir el tiempo de carga web, utilizaremos Pingdom.
La herramienta PageSpeeds Insights analiza la página web que le indiquemos, ofreciendo todo tipo de destalles con respecto a las mejoras necesarias para aumentar la velocidad de la página web, para ello mide el rendimiento de las páginas para dispositivos móviles y para ordenadores, puntuando de 0 a 100. De forma que si una página tiene 90 puntos es que está muy bien optimizada su velocidad. En el ejemplo de abajo vemos justamente lo contrario, solo 38 puntos de 100.

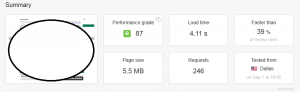
Para medir el tiempo de carga usaremos Pingdom. Es muy sencillo de usar, solo tenemos que indicar la web a chequear y nos ofrece los resultados.

El resumen de resultados es el siguiente, en el que te indica el tiempo de carga (Load Time), que como podemos ver es muy alto, ya que Google recomienda 1,5 S.

Es muy importante tener presente que el tiempo de carga y la velocidad de respuesta de una página web, pueden ser factores determinantes para el éxito o el fracaso de una página web.
The post ¿Cómo medir la velocidad de carga de mi página web? first appeared on Instituto FOC - FP Informática Online.
]]>The post Tipos de hojas de estilos que podemos aplicar en nuestra página web. first appeared on Instituto FOC - FP Informática Online.
]]>
Con las hojas de estilos CSS, puede colocar y definir con precisión la apariencia de los elementos de una página web.
Una hoja de estilos CSS puede ser:
- Externa
- Interna
- En línea
El orden de prioridad de las hojas de estilos es la siguiente:
- La hoja de estilos en línea frente a la externa e interna
- La hojas de estilos interna frente a la externa
Además debemos tener presente que una página web puede usar uno o varios de estos tipos de CSS a la vez.
Para que sirven los distintos tipos de hojas de estilos.
- Las CSS externas sirven para aplicar de forma coherente los mismos estilos a un proyecto web. De esta forma una modificación en un estilo se aplica a todas las web de un proyecto, de forma automática.
- Las CSS internas o también conocidas como incrustadas, sirven para aplicar estilos a una sola web y también para modificar los estilos de heredados de una CSS externa. Las CSS internas se incluyen entre las etiquetas <head> de las páginas web.
- Las CSS en línea sirven para aplicar las propiedades de las hojas de estilos en cascada a elementos individuales de una página sin tener que reutilizar el estilo. Los estilos en línea se definen dentro de las etiquetas iniciales de los elementos HTML de páginas web.
Por ejemplo:
<div id=»reloj» style=»font-family: ‘DS-Digital’; width: 450px; background-color: black;font-size:100px;color: green ; text-align: center «></div>
En el artículo de la semana pasada, usamos Javascript para aplicar estilos al reloj digital propuesto, mediante estilos en línea. Estos mismos estilos los podemos aplicar mediante:
- CSS interna, de la siguiente manera:
- <script type=»text/javascript»>
- function startTime(){
- today=new Date();
- h=today.getHours();
- m=today.getMinutes();
- s=today.getSeconds();
- m=checkTime(m);
- s=checkTime(s);
- document.getElementById(‘reloj’).innerHTML=h+»:»+m+»:»+s;
- t=setTimeout(‘startTime()’,500);}
- function checkTime(i)
- {if (i<10) {i=»0″ + i;}return i;}
- window.onload=function(){startTime();}
- </script>
- <div id=»reloj» ></div>
- <head>
- <style type=»text/css»>
- #reloj { font-family: ‘DS-Digital’;
- width: 450px;
- background-color: black;
- font-size:100px;
- color: green ;
- text-align: center;
- }
- </style>
- </head>
- CSS externa, de la siguiente manera:
Contenido fichero externo con los estilos CSS. Lo llamaremos estilos_reloj.css.
- #reloj {
- font-family: ‘DS-Digital’;
- width: 450px;
- background-color: black;
- font-size:100px;
- color: green ;
- text-align: center;
- }
Contenido fichero con el código principal:
- <script type=»text/javascript»>
- function startTime(){
- today=new Date();
- h=today.getHours();
- m=today.getMinutes();
- s=today.getSeconds();
- m=checkTime(m);
- s=checkTime(s);
- document.getElementById(‘reloj’).innerHTML=h+»:»+m+»:»+s;
- t=setTimeout(‘startTime()’,500);}
- function checkTime(i)
- {if (i<10) {i=»0″ + i;}return i;}
- window.onload=function(){startTime();}
- </script>
- <div id=»reloj» ></div>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
- <title>Ejemplo de estilos CSS en un archivo externo</title>
- <link rel=»stylesheet» type=»text/css» href=»estilos_reloj.css» media=»screen» />
- </head>
Animo a lector a desarrollar sus estilos para este reloj digital y publicar el código. Es un ejercicio muy gratificante.
Todos nuestros alumnos que han cursado el certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, y el IFCD0110 Confección y publicación de páginas web, conocen bien todos estos aspectos de las CSS y saben como aplicarlas según los requerimientos de la web que estén programando.
The post Tipos de hojas de estilos que podemos aplicar en nuestra página web. first appeared on Instituto FOC - FP Informática Online.
]]>The post Como mostrar la fecha y hora actual en nuestra página web usando Javascripts. first appeared on Instituto FOC - FP Informática Online.
]]>Hay muchos programas de edición web y CMS que permiten añadir esta funcionalidad a nuestras webs, pero para los que buscamos profundizar un poco más, nos gusta saber como hacerlo manualmente, y así aportar nuestro toque personal. Para ello también podemos usar CSS.
Las funciones más usadas para esta funcionalidad son:
| Función | Descripción |
| getDate() | Devuelve el día del mes (entre el 1 y el 31) |
| getDay() | Devuelve el día de la semana (entre el 0 y el 6) |
| getMonth() | Devuelve el mes (entre el 0 y el 11) |
| getFullYear() | Devuelve el año (en formato de 4 dígitos) |
| getHours() | Devuelve la hora (entre el 0 y el 24) |
| getMinutes() | Devuelve los minutos (desde 0 a 59) |
| getSeconds() | Devuelve los segundos (desde 0 a 59) |
| getTime() | Devuelve el número de milisegundos desde el 01/ Enero /1970 |
| getTimezoneOffset() | Devuelve la diferencia de horario en minutos entre la hora local y GMT (Meridiano de Greenwich) |
| getUTCHours() | Devuelve la hora de acuerdo a UTC (Tiempo Universal Coordinado) |
Para usar estas funciones, es tan sencillo como crear una variable con new Date() para definir la fecha y hora actual y luego pintar en pantalla los datos que deseemos. En el ejemplo siguiente, pintamos el día del mes en el que estamos.
<script type=»text/javascript»>
var d = new Date();
document.write(d.getDate());
</script>
Si queremos que nos diga la hora, podemos escribir el siguiente código:
<script type=»text/javascript»>
var d = new Date();
document.write(d.getHours());
</script>
Para conseguir que nos de toda la información sobre le fecha y hora, podemos encadenar las funciones de fecha y hora, mediante el siguiente código:
<script type=»text/javascript»>
var d = new Date();
document.write(‘Fecha: ‘+d.getDate(),'<br>Dia de la semana: ‘+d.getDay(),'<br>Mes (0 al 11): ‘+d.getMonth(),'<br>Año:’+d.getFullYear(),'<br>Hora:’+d.getHours(),'<br>HoraUTC: ‘+d.getUTCHours(),'<br>Minutos: ‘+d.getMinutes(),'<br>Segundos: ‘+d.getSeconds());
</script>
Obteniendo un resultado en pantalla como el siguiente:
Fecha: 18
Día de la semana: 5
Mes (0 al 11): 7
Año: 2017
Hora: 9
Hora UTC: 7
Minutos: 15
Segundos: 51
Pero esto hay que adaptarlo a nuestro formato de fecha, de forma que sea el usado habitualmente en nuestro país. Por ejemplo el siguiente código, nos muestra la fecha en formato día/mes/año. Ejemplo 22/08/2017.
<div style=»float:left;»>
<script type=»text/javascript»>
var today = new Date();
var m = today.getMonth() + 1;
var mes = (m < 10) ? ‘0’ + m : m;
document.write(‘Fecha: ‘+today.getDate(),’/’ +mes,’/’+today.getFullYear());
</script></div>
En muchas publicaciones encontraras ejemplos de códigos para pintar de forma correcta la fecha y hora en tus webs. Aconsejamos al lector que busque y pruebe los ejemplos de código propuestos.
En el siguiente ejemplo tienes el código básico para poner en tu web un reloj digital. A este código le puedes aplicar tantos formatos que como desees para personalizarlo.
<script type=»text/javascript»>
function startTime(){
today=new Date();
h=today.getHours();
m=today.getMinutes();
s=today.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById(‘reloj’).innerHTML=h+»:»+m+»:»+s;
t=setTimeout(‘startTime()’,500);}
function checkTime(i)
{if (i<10) {i=»0″ + i;}return i;}
window.onload=function(){startTime();}
</script>
<div id=»reloj» style=»font-family: ‘DS-Digital’; width: 450px; background-color: black;font-size:100px;color: green ; text-align: center «></div>
¿Podrás aplicar estilos a este reloj digital hasta conseguir el siguiente aspecto?

Una vez conseguida esta presentación, te animo a publicar el código, es un ejercicio muy gratificante.
The post Como mostrar la fecha y hora actual en nuestra página web usando Javascripts. first appeared on Instituto FOC - FP Informática Online.
]]>The post ¿Qué son las supercomputadoras cuánticas? first appeared on Instituto FOC - FP Informática Online.
]]>
Las computadoras cuánticas, contienen qubits, que pueden ser tanto 0 como 1 al mismo tiempo, un estado conocido como superposición.
Las partículas subatómicas (los electrones, fotones e iones) pueden ser manipulados para que se comporten de este modo tan misterioso. Este comportamiento tan excepcional, creen que puede hacer, que un computador cuántico, llegue teóricamente, a resolver tres millones de cálculos por segundo.
Desgraciadamente, hoy en día esta tecnología no está totalmente desarrolla y requiere de ciertas condiciones especiales para su funcionamiento. Una de ellas es que necesita que el procesador esté justamente por encima del cero absoluto (unos -273.15 en la escala de Celsius), además debe estar alejado de cualquier interferencia electromagnética.
Sin embargo, un sector tan pudiente como el de las finanzas está interesado en este tipo de computación, por la capacidad de calcular miles de escenario posibles, estudiarlos y elegir aquellos más viables a largo plazo. Pero también este mismo sector se plantea que esta capacidad del cálculo tan impresionante, será capaces de romper los códigos de encriptación de las transacciones financieras y las encriptaciones de cualquier otro tipo de sistema de seguridad implantado en los sistemas informáticos anteriores, a las supercomputadoras cuánticas.
Es decir, esta capacidad de cálculo que puede llegar a tener las supercomputadoras cuánticas romperá la seguridad informática, hasta la fecha implantada, comprometiendo gravemente, toda la seguridad de los sistemas financieros, gobiernos, ejércitos, etc.

Por lo que cabe concluir que necesitamos, “una fórmula matemática que cree un lenguaje encriptado imposible de quebrar». Según, Marco López de Prado, ejecutivo de la firma Guggenheim Partners.
Teniendo en cuenta que la capacidad de procesamiento de cada generación cuántica, es cada vez mayor, el tiempo apremia para conseguir esa fórmula matemática. De lo contrario, la seguridad de los sistemas informáticos, anteriores a la computación cuántica, se puede ver drásticamente comprometida.
Todos estos conceptos le son muy familiares a los alumnos del certificado de profesionalidad IFCT0210 Operación de Sistemas Informáticos ya que forma parte de su formación en ordenadores tradicionales.
The post ¿Qué son las supercomputadoras cuánticas? first appeared on Instituto FOC - FP Informática Online.
]]>The post Linux en Windows. Quién lo hubiera dicho hace una década!!!!. first appeared on Instituto FOC - FP Informática Online.
]]>Efectivamente, Microsoft tiene un lugar privilegiado junto a Cisco, Fujitsu, HPE, Huawei, IBM, Intel o Samsung en la fundación del pingüino. Es decir, Microsoft entra a las claras y sin tapujos en la casa madre de Linux.

Para muchos ha supuesto una verdadera sorpresa. ¿Los dos eternos rivales, ahora colaboran juntos? Pues sí, en especial desde que Satya Nadella está al frente de Microsoft.
Ahora Windows y Linux ya trabajan juntos. Desde esta semana es posible descargar la distribución Ubuntu desde la tienda de aplicaciones de Microsoft en ordenadores equipados con Windows 10.
No es una distribución completa de Ubuntu, pero atención, se anuncia que habrá nuevas posibilidades de descarga de SUSE y Fedora.
Con esta nueva estrategia, Windows pretende consolidarse como la plataforma mar versátil, para desarrolladores y así disuadir a los usuarios más avanzados, en la instalación de un segundo Sistema Operativo.
Para todos los alumnos de los certificados de profesionalidad que disponemos, tanto los de desarrollo, como los de Sistemas, no supone un gran cambio; ya que suelen trabajar con ambos sistemas operativos.
Lo dicho, QUIEN LO HUBIERA DICHO HACE UNA DÉCADA, QUE NOS LO HAGA SABER. Le felicitaremos, por ser el mejor visionario.
The post Linux en Windows. Quién lo hubiera dicho hace una década!!!!. first appeared on Instituto FOC - FP Informática Online.
]]>The post ¿Cumple tu página web con las normas básicas de accesibilidad? first appeared on Instituto FOC - FP Informática Online.
]]>Este concepto indica la facilidad con la que algo puede ser accedido por todas las personas, especialmente por aquellas que poseen algún tipo de discapacidad. Busca la igualdad de acceso a la web para todos los usuarios.
Los usuarios con discapacidad tienen los siguientes problemas para acceder a la web:
- Acceso a los contenidos web: problemas en visión, audición y/o movilidad.
- Manipulación de periféricos: dificultades en el uso del teclado y/o ratón.
- Interacción con los interfaces de usuario: dificultades en la navegación y/o comprensión.
Pero hay otros problemas de accesibilidad que no debemos olvidar y que son provocados por el idioma, la edad, conocimientos previos, conectividad, etc..
El máximo organismo dentro de la jerarquía de internet que se encarga de promover la accesibilidad es el World Wide Web Consortium (W3C), en especial su grupo de trabajo Iniciativa de Accesibilidad en la Web (WAI).
La accesibilidad web la podemos definir como la “posibilidad de que un sitio o servicio web pueda ser visitado y utilizado de forma satisfactoria por el mayor número posible de personas, independientemente de las limitaciones personales que tengan o aquellas derivadas del entorno que las rodea”.
El W3C, dispone de esta herramienta https://validator.w3.org/ en que todos los programadores web deben chequear el nivel de accesibilidad de las páginas desarrolladas.
El objetivo a cumplir es que este validador no reporte ni errores ni warning en la accesibilidad de nuestras web, aunque es por todos conocido, que es muy difícil.
Abajo adjunto el resultado de chequear la web de la Universidad de Granada (www.urg.es). Web con de gran importancia y visitada por un amplio abanico de usuarios a diario y que como podéis comprobar no está exenta de problemas de accesibilidad.

Beneficios que tiene para nuestra web al cumplir con las normas de accesibilidad:
- Aumentar el número de usuarios visitantes del sitio web, al posibilitar que los usuarios con discapacidad, de edad avanzada, baja alfabetización, etc..
- Disminución de costes y mantenimiento. Una página web accesible también permite la reutilización del contenido, al ser independiente del dispositivo de acceso.
- Reduce tiempos de carga de las páginas web y del servidor
- Consigue mejorar los resultados en los motores de búsqueda.
En certificado profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, se estudia con detalle todos los aspectos de la accesibilidad web, permitiendo que los alumnos sean capaces de desarrollar webs accesibles.
The post ¿Cumple tu página web con las normas básicas de accesibilidad? first appeared on Instituto FOC - FP Informática Online.
]]>The post Tails el sistema operativo “live” diseñado para el anonimato first appeared on Instituto FOC - FP Informática Online.
]]>
Tails (“The Amnesic Incognito Live System”) es un sistema operativo diseñado para preservar la vida privada y el anonimato de aquellos que lo utilizan, para navegar por internet y para no dejar rastro en los ordenadores en los que operan.
Es un sistema operativo GNU/Linux basado en Debian, desarrollado y actualizado por Hackers y por hacktivistas, con el único objetivo de preservar la privacidad y el anonimato de sus usuarios. Para ello se ha diseñado para no dejar rastro en el ordenador que lo ejecuta, salvo que los indiques expresamente.
Si utilizas Tails debes saber:
- No modifica el Sistema Operativo instalado en el ordenador que quieres usar.
- Está configurado para no usar el disco duro del ordenador.
- Solo usa la memoria RAM del ordenador, por lo que todo lo guardado en ella desaparece al apagarlo.
Tail puede instalarse de forma complementaria al sistema operativo que tienes en tu ordenador, pero también se puede ejecutar desde un DVD u desde un USB, en el que previamente lo hemos instalado y configurar su aspecto para que parezca otro sistema operativo como Windows XP.

Pero ¿cómo consigue Tail trabajar de forma privada y anónima?
- El código es totalmente abierto, por lo que cualquier usuario, puede ver que no incluye puertas ocultas.
- No usa el disco duro, ni ninguna otra unidad del ordenador, por lo que no deja ficheros en el ordenador que lo ejecuta. Por tanto no deja rastro alguno.
- Encripta los ficheros, correos, mensajería instantánea y cualquier otro dato que manejes.
- Todas las conexiones a Internet están encriptadas y anonimizadas a través de la red Tor. Esta red hace que los datos reboten por miles de ordenadores voluntarios que ocultan su origen. Más adelante, en próximos artículos hablaremos de esta red Tor.
Nuestros alumnos de los certificados de profesionalidad:
- IFCD0210 Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110 Confección y Publicación de Páginas Web.
- IFCT0210 Operación de Sistemas Informáticos.
Conocen bien la importancia de la privacidad de los datos tanto en la red, en el almacenamiento de estos, en nuestros ordenadores privados o de empresa. Por lo que están preparados para tomar las medidas necesarias para mantener esta privacidad.
The post Tails el sistema operativo “live” diseñado para el anonimato first appeared on Instituto FOC - FP Informática Online.
]]>