The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>Nuestro alumnado del Ciclo de Grado Superior de Desarrollo de Aplicaciones Web, conoce y maneja bien técnicas para crear efectos en una página Web de forma sencilla, eficiente y amigable para el usuario.
Por ejemplo, les proponemos crear los siguientes efectos:
- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1
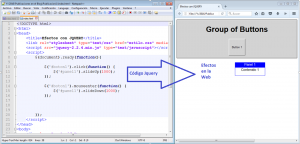
A priori, parece que esto nos puede llevar a un proyecto web complejo en el que hay que escribir mucho código. Pero nada más lejos de la realidad. Observa la siguiente imagen y veras que con unas pocas líneas de código Jquery (ver parte izquierda de la imagen), puedes conseguir los efectos que hemos propuesto al inicio de este texto (ver parte derecha de la imagen).

Te propongo que descargues el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Si sabes algo de programación Web lee las siguientes cuatro líneas de código, con ellas se realizan estos efectos visuales:
$(document).ready(function(){
$(‘#boton1’).click(function() {
$(‘#panel1’).slideUp(1000);
});
$(‘#boton1’).mouseenter(function() {
$(‘#panel1’).slideDown(1000);
});
¿No te parece interesante? Solo con cuatro líneas se pueden generar estos efectos. Jquery es una herramienta potente y muy útil, fundamental para cualquier programador Web.
Puedes descargar el código haciendo clic aquí: index
The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Serás capaz de aplicar efectos llamativos a las imágenes que publiques en tus webs de forma sencilla y eficiente. De esta forma mejorarás la presentación del tus web incentivando así las visitas de los internautas.
En la publicación de hoy vamos a ver como aplicar un efecto de desvanecimiento y aparición progresiva de una imagen a demanda del usuario visitante de la web.
En este caso partimos de una web con una imagen centrada y dos botones que nos permiten aplicar el efecto de desvanecimiento y revertirlo aplicando además un efecto de transparencia.

Si haces clic en el botón Mostrar verás como se aplica el efecto desvanecimiento y si haces clic en el botón Ocultar verás como el efecto es revertido.
Esto los puedes realizar con los conocimientos adquiridos en cualquiera de los certificados de profesionalidad que arriba te indico y con aplicando las siguientes líneas de código en tu proyecto web:

El código usado para este ejemplo, puedes descargo aquí y usarlo para mejorar tus web.
The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>The post Coloca en las webs que publiques, efectos llamativos para atraer a más visitantes. first appeared on Instituto FOC - FP Informática Online.
]]>En la publicación de hoy explicamos cómo hacer que los colores de tres zonas de nuestra web cambien, simplemente con pasar el ratón por encima. Este efecto hará que el visitante de la web se vea sorprendido y fije su atención en la zona de la web en la que deseas publicar alguna información importante.
Partimos de una web en la que tenemos tres zonas bien deferencias por su color de fondo.

Con el código que se indica a continuación y que podrás descargar aquí, podrás ver como los colores de tres zonas van cambiado de forma rotativa cada vez que pasas el ratón por encima.

Este efecto tan llamativo, se consigue con unas cuantas líneas de que código que podrás desarrollar sin dificultad al terminar con éxito nuestro certificado profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
The post Coloca en las webs que publiques, efectos llamativos para atraer a más visitantes. first appeared on Instituto FOC - FP Informática Online.
]]>The post Desarrolla tus webs para que se vean en todo tipo de dispositivos, con “Responsive Web Design”. first appeared on Instituto FOC - FP Informática Online.
]]>En esta publicación del blog te explicamos cómo hacer este diseño adaptable y te facilitamos el código para que puedas hacer las pruebas que consideres oportunas.
Para explicar adecuadamente como hacer un diseño adaptable para nuestra web partimos de la siguiente página web, la cual está diseñada en cuatro columnas, de forma que cada columna está encabezada por una imagen y a continuación un texto relacionado con la imagen.

Esta visualización de la página web corresponde a un dispositivo de escritorio (ordenador), con un tamaño superior a 900px.
Si reducimos el tamaño de la página web por debajo de los 900px, estamos visualizando para una Tablet. Para que el contenido de nuestra web se visible y legible la página web se visualizada en dos columnas. Tal y como vemos en la siguiente imagen:

Si reducimos el tamaño por debajo de 500px estamos visualizando para un dispositivo móvil y la información se la web se visualizará en una sola columna, tal como vemos en la siguiente imagen:

Para conseguir que tus webs se visualicen correctamente en distintos dispositivos solo tienes que aplicar las siguientes reglas CSS llamas media Queries:

El código asociado a este ejemplo los puedes descargar aquí.
The post Desarrolla tus webs para que se vean en todo tipo de dispositivos, con “Responsive Web Design”. first appeared on Instituto FOC - FP Informática Online.
]]>The post Aprende a programar efectos web de forma rápida y sencilla. first appeared on Instituto FOC - FP Informática Online.
]]>- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1

Descárgate el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Con las siguientes cuatro líneas de código, se realizan estos efectos visuales:

The post Aprende a programar efectos web de forma rápida y sencilla. first appeared on Instituto FOC - FP Informática Online.
]]>