Cómo programar efectos en una web de forma rápida y sencilla!!!!
Nuestro alumnado del Ciclo de Grado Superior de Desarrollo de Aplicaciones Web, conoce y maneja bien técnicas para crear efectos en una página Web de forma sencilla, eficiente y amigable para el usuario.
Por ejemplo, les proponemos crear los siguientes efectos:
- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1
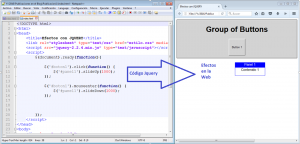
A priori, parece que esto nos puede llevar a un proyecto web complejo en el que hay que escribir mucho código. Pero nada más lejos de la realidad. Observa la siguiente imagen y veras que con unas pocas líneas de código Jquery (ver parte izquierda de la imagen), puedes conseguir los efectos que hemos propuesto al inicio de este texto (ver parte derecha de la imagen).

Te propongo que descargues el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Si sabes algo de programación Web lee las siguientes cuatro líneas de código, con ellas se realizan estos efectos visuales:
$(document).ready(function(){
$(‘#boton1’).click(function() {
$(‘#panel1’).slideUp(1000);
});
$(‘#boton1’).mouseenter(function() {
$(‘#panel1’).slideDown(1000);
});
¿No te parece interesante? Solo con cuatro líneas se pueden generar estos efectos. Jquery es una herramienta potente y muy útil, fundamental para cualquier programador Web.
Puedes descargar el código haciendo clic aquí: index













