The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>Nuestro alumnado del Ciclo de Grado Superior de Desarrollo de Aplicaciones Web, conoce y maneja bien técnicas para crear efectos en una página Web de forma sencilla, eficiente y amigable para el usuario.
Por ejemplo, les proponemos crear los siguientes efectos:
- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1
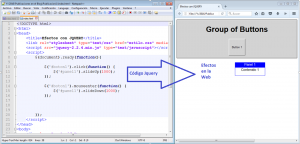
A priori, parece que esto nos puede llevar a un proyecto web complejo en el que hay que escribir mucho código. Pero nada más lejos de la realidad. Observa la siguiente imagen y veras que con unas pocas líneas de código Jquery (ver parte izquierda de la imagen), puedes conseguir los efectos que hemos propuesto al inicio de este texto (ver parte derecha de la imagen).

Te propongo que descargues el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Si sabes algo de programación Web lee las siguientes cuatro líneas de código, con ellas se realizan estos efectos visuales:
$(document).ready(function(){
$(‘#boton1’).click(function() {
$(‘#panel1’).slideUp(1000);
});
$(‘#boton1’).mouseenter(function() {
$(‘#panel1’).slideDown(1000);
});
¿No te parece interesante? Solo con cuatro líneas se pueden generar estos efectos. Jquery es una herramienta potente y muy útil, fundamental para cualquier programador Web.
Puedes descargar el código haciendo clic aquí: index
The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>The post El uso de JQuery first appeared on Instituto FOC - FP Informática Online.
]]>JQuery se ha desarrollado bajo la filosofía del software libre y de código abierto y no depende de ninguna tecnología. Eso quiere decir que podemos usarla tanto con aplicaciones programadas en PHP en servidores LINUX como con aplicaciones programadas en .NET en servidores Microsoft o en sistemas JSP con JAVA.

Dentro de las razones por las que conviene el uso de JQuery, podemos indicar:
- Fácil manejo del DOM usando selectores CSS, con algunos añadidos fuera del estándar por usar Sizzle.
- Posibilidad de tomar el código de un servidor CDN. Si vas a usar este método, te recomiendo que uses el servidor de Google. Tienen varios datacenters repartidos por el mundo y es fácil que el usuario pueda establecer una conexión rápidamente. En esta página encontrarás el enlace a la última versión.
- Fácil uso con ajax si necesitamos usar un modelo complejo y enviar recibir muchos parámetros. Es decir, enviar datos en formato JSON es mucho más sencillo que hacerlo a mano.
- Animaciones muy sencillas: si queremos crear objetos animados (banners…) es muy útil Alternativa: Adobe Edge Animate.
- Inicialización al cargar el árbol DOM, no la pagina entera. Aunque no sea complicado escribir una función window.ready, el uso de $(document).ready simplifica mucho las cosas, y es mucho más estable.
- Manejo rápido de propiedades y css. Si tienes que cambiar más de 3 o 4 propiedades css de un elemento, el código que usarás será muy repetitivo. Con jQuery, hacer esto es simplemente pasar las propiedades a cambiar con sus respectivos valores en formato JSON.
Las razones por las que se podría desaconsejar el uso de JQuery podrían ser:
- Ocupa mucho. Si nuestro código es pequeño (no sobrepasa las 100, 150, o incluso 200 líneas sin comprimir), no vale la pena usar ayuda. Piensa que jQuery tiene unas 9.000 líneas de código. El usuario pasará más tiempo descargando la librería que nuestro código.
- Animaciones con CSS. Aún no están extendidas, algunos navegadores no las soportan… pero si la animación es puramente estética, vale la pena limitarse al css y pasar de JavaScript.
- Interacción con el DOM.
- Validación de formularios: con HTML5, le pones un atributo required a un input y él solito se valida. Esto que sería una ventaja se puede volver en nuestra contra al perder cierto control sobre cómo se realiza esa validación.
Existen muchos autores que desaconsejan el uso de JQuery puesto que todo lo que hace, lo podríamos implementar nosotros a traves de JavaScript.
Ahora bien, mi planteamiento está en que debemos reutilizar todo el software que podamos y en ese sentido JQuery nos facilita la escritura de web.
Si deseáis más información podéis utilizar estos recursos:
The post El uso de JQuery first appeared on Instituto FOC - FP Informática Online.
]]>The post Tiempo real para tu App mediante AJAX first appeared on Instituto FOC - FP Informática Online.
]]>Como sabemos Ajax no es una tecnología en sí mismo. En realidad, se trata de varias tecnologías independientes que se unen para conseguir un fin.
Las tecnologías que forman AJAX son:
-
XHTML y CSS, para crear una presentación basada en estándares.
-
DOM, para la interacción y manipulación dinámica de la presentación.
-
XML, XSLT y JSON, para el intercambio y la manipulación de información.
-
XMLHttpRequest, para el intercambio asíncrono de información.
-
JavaScript, para unir todas las demás tecnologías.
En esta sesión aprenderás a usar AJAX para interactuar en tiempo real con tu aplicación web para añadir una mayor fluidez en la experiencia de usuario.
Fecha y hora:
- ? 16 de Junio de 2016
 21:00 a 21:45 h
21:00 a 21:45 h
Objetivos:
- Entender qué es AJAX y cómo funciona.
- Aplicar AJAX a nuestras aplicaciones web.

Contenidos:
Los contenidos que se verán a lo largo de la sesión son:
- 1.Entender AJAX y cómo funciona.
- 2. Conocer el modelo de documentos DOM.
- 3. Realización de peticiones mediante AJAX.
- 4. Procesado de peticiones mediante AJAX.
- 5. Modificación de la apariencia de la aplicación web, de manera dinámica.
Lo mejor de todo es que, como siempre, es totalmente gratis para todos aquellos que quieran participar en el mismo. Os recordamos también las 2 modalidades de asistencia:
 Asistente: para participar en directo de forma interactiva y poder hacer preguntas al profesor.
Asistente: para participar en directo de forma interactiva y poder hacer preguntas al profesor. No asistente: si no puedes asistir en directo, grabamos la sesión para visualizarla posteriormente y te daremos acceso a la misma una vez finalizada, para que la veas cuando quieras.
No asistente: si no puedes asistir en directo, grabamos la sesión para visualizarla posteriormente y te daremos acceso a la misma una vez finalizada, para que la veas cuando quieras.
Por último, no olvidéis que las plazas para asistir en directo son limitadas, así que… ¡corred a apuntaros! ?
The post Tiempo real para tu App mediante AJAX first appeared on Instituto FOC - FP Informática Online.
]]>The post Efectos visuales para tu App Web mediante JQuery first appeared on Instituto FOC - FP Informática Online.
]]>JQuery es una biblioteca de funciones y utilidades escritas en JavaScript, que permite simplificar la manera de interactuar con los documentos HTML, manipulando el objeto DOM, manejando eventos, permitiendo desarrollar animaciones, etc. (Ver más).
En este webinar aprenderás de un modo práctico a usar la biblioteca de funciones JQuery y conocerás el funcionamiento de Jquery para dotar de impresionantes efectos visuales a tus aplicaciones web.
Fecha y hora de grabación:
- ? 09 de Junio de 2016
 21:00 a 21:45 h
21:00 a 21:45 h
Objetivos:
- Entender qué es JQuery y cómo funciona.
- Aplicar de un modo práctico JQuery a nuestra aplicaciones web.

Contenidos:
Los contenidos que se verán a lo largo de la sesión son:
- 1.Entender que es JQuery y cómo funciona.
- 2. Modificación del estilo de nuestra web.
- 3. Mostrar y ocultar elementos.
- 4. Inclusión de diferentes efectos.
- 5. Gestión de eventos para capturar la interacción del usuario con nuestra aplicación web.
The post Efectos visuales para tu App Web mediante JQuery first appeared on Instituto FOC - FP Informática Online.
]]>