The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>Nuestro alumnado del Ciclo de Grado Superior de Desarrollo de Aplicaciones Web, conoce y maneja bien técnicas para crear efectos en una página Web de forma sencilla, eficiente y amigable para el usuario.
Por ejemplo, les proponemos crear los siguientes efectos:
- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1
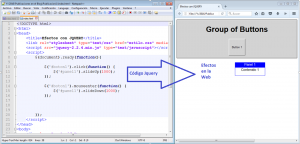
A priori, parece que esto nos puede llevar a un proyecto web complejo en el que hay que escribir mucho código. Pero nada más lejos de la realidad. Observa la siguiente imagen y veras que con unas pocas líneas de código Jquery (ver parte izquierda de la imagen), puedes conseguir los efectos que hemos propuesto al inicio de este texto (ver parte derecha de la imagen).

Te propongo que descargues el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Si sabes algo de programación Web lee las siguientes cuatro líneas de código, con ellas se realizan estos efectos visuales:
$(document).ready(function(){
$(‘#boton1’).click(function() {
$(‘#panel1’).slideUp(1000);
});
$(‘#boton1’).mouseenter(function() {
$(‘#panel1’).slideDown(1000);
});
¿No te parece interesante? Solo con cuatro líneas se pueden generar estos efectos. Jquery es una herramienta potente y muy útil, fundamental para cualquier programador Web.
Puedes descargar el código haciendo clic aquí: index
The post Cómo programar efectos en una web de forma rápida y sencilla!!!! first appeared on Instituto FOC - FP Informática Online.
]]>The post Rendera: herramienta 0nline para aprender programar. ¡Sin necesidad de instalación! first appeared on Instituto FOC - FP Informática Online.
]]>Ahora sin necesidad de instalación y todo Online, puedes escribir código, HTML, CSS y JavaScripts y ver de forma inmediata el resultado de su ejecución.

http://rendera.herokuapp.com/
Puedes escribir código HTML, CSS o JavaScript en la parte izquierda de la página web y verás en resultado de la ejecución de ese código en la parte izquierda.
Podrás guardar el código que has desarrollado. En la pestaña “Save and Export”, de la parte izquierda, tienes esta opción y más detalles sobre lo que quieres salvar.
Una pestaña muy interesante es la de Examples, que está en la parte izquierda. Te aconsejo que la mires en profundidad. Hay una gran cantidad de ejemplos de código fuente ya desarrollados que te permitirá avanzar muy rápido en tus proyectos.

En nuestros certificados de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web e IFCD0110-Confección y publicación de páginas web aconsejamos en uso de esta herramienta para que nuestros alumnos sean lo antes posible grandes programadores de web.
The post Rendera: herramienta 0nline para aprender programar. ¡Sin necesidad de instalación! first appeared on Instituto FOC - FP Informática Online.
]]>The post Conoce con nosotros las mejoras en la programación web que nos aporta HTML5. first appeared on Instituto FOC - FP Informática Online.
]]>Muchas son las novedades que aporta HTML5. Una de ellas ya la vimos en la publicación del pasado en la que hablamos del atributo “pattern” y su uso en formularios.
Hoy nos centraremos en ver como HTML5 sustituye el uso del elemento <div>, tan presente en HTML para dividir la web en bloques.
HTML5 cuenta con varios elementos que te sirven para estructurar mucho mejor tu página web. Con el uso de estos elementos, aportamos una semántica adicional a nuestro código web de forma que será mucho más legible por otros desarrolladores web e intuitivo en el seguimiento de la lógica aplicada. Aunque lo fundamental su trivialidad de entender para una ordenador, pudiendo darle más y mayor importancia a determinadas secciones. Por otro lado, la tarea de los buscadores será más fácil en su búsqueda de información en las partes de la web, aunque en general se beneficiará cualquier aplicación que lea páginas web.
Los elementos que HTML5 usa para mejorar la estructura de una web:
- section representa a una sección general dentro de un documento. Es como un capítulo de un libro, el cual podemos dividir en subsecciones con h1-h6.
- article referencia el contenido independiente del documento. Un ejemplo claro son las noticias y las entradas a un blog.
- aside representa el contenido poco relacionado con la web. Ejemplo es la barra lateral. Fundamental para delimitar el contenido importante del contenido de apoyo, de forma que le da más importancia al primero que al segundo.
- header representa la cabecera de una sección. Por lo que la lógica indica que se le debe más importancia que al resto.
- footer representa el pie del documento. Es esta sección contiene información acerca de la página/sección y poco tiene que ver con el contenido de la página como copyright, edición, año, autor, etc.
- nav representa la sección establecida para la navegación dentro del propio sitio. Ejemplo la típica barra superior de los periódicos digitales.
En la imagen siguiente podemos ver cómo sería un documento con estructura HTML en comparación con un documento con estructura HTML5.

Nuestros dos certificados de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web o IFCD0110-Confección y publicación de páginas web te enseñan todo los que necesitas saber de HTML y HTML5 para que seas un experto programador web.
The post Conoce con nosotros las mejoras en la programación web que nos aporta HTML5. first appeared on Instituto FOC - FP Informática Online.
]]>The post Contrato de Formación y aprendizaje CFyA. Trabaja y fórmate durante tu jornada laboral. first appeared on Instituto FOC - FP Informática Online.
]]>Este contrato para ti como trabajador, te ofrece las siguientes ventajas:
- Te facilita que tengas acceso a tu primer empleo.
- Te permite formarte mientras trabajas dentro de tu jornada laboral. Efectivamente, durante el primer año el 25% de tu jornada laboral la dedicarás a formarte.
- Tendrás todas las coberturas básicas de la seguridad social, incluido el seguro de desempleo.
- La formación que recibirás será conseguir un título oficial. Este título oficial puede ser un certificado de profesionalidad, titulación reconocida en todo el territorio nacional y homologable en la Unión Europea.
- La formación que recibirás puede ser a distancia. Siendo la modalidad de teleformación las más usada y recomendada, por su flexibilidad, dinamismo y fácil seguimiento.
Este contrato para ti como empresario, te ofrece las siguientes ventajas:
- Reducción del 100% en cuotas de la Seguridad Social en los contratos hechos a desempleados inscritos en la Oficina de Empleo como demandante de empleo.
- Reducción del 75% en empresas de más de 250 trabajadores.
- Permite a la empresa la incorporación y formación de una plantilla joven, para su posterior incorporación en la empresa con la formación adecuada.
- La transformación posterior del contrato de trabajo para la formación en un contrato de trabajo indefinido tiene especiales bonificaciones en las cuotas de la Seguridad Social: 1500€ para hombres y 1800€ para mujeres, durante tres años.
- La formación teórica que recibe el trabajador es deducible de las cuotas de la Seguridad Social., 5€/hora/alumno en formación modalidad de teleformación.
Nosotros, como empresa de formación especializada en informática y acreditada por el Servicio Público Estatal de Empleo, ofrecemos a las empresas y a los trabajadores, nuestros servicios de formación para los certificados de profesionalidad de la familia de informática.
Puedes ver nuestros certificados de profesionalidad en la siguiente dirección: www.foc.es/certificados_de_profesionalidad y si tienes alguna consulta, puedes ponerte en contacto con nosotros a través de la web antes indicada.

The post Contrato de Formación y aprendizaje CFyA. Trabaja y fórmate durante tu jornada laboral. first appeared on Instituto FOC - FP Informática Online.
]]>The post Hazte un experto en programación web con nosotros y podrás desarrollar efectos web como el siguiente: ”Rotar un trozo del texto solo aplicando reglas CSS.” first appeared on Instituto FOC - FP Informática Online.
]]>La mayoría de los navegadores soporta el uso de rotación en el texto mediante reglas CSS3, aunque para Internet Explorer será necesario el uso de filtros DXMImage Transform; lo que contemplaremos en nuestro ejemplo, para que la compatibilidad no será un problema.
Elegiremos una dirección web a pintar en pantalla, por ejemplo: cdp.foc.es y el .es de la parte de la dirección web que rotaremos.
Para los navegadores Chrome, Safari y Mozilla que usan webkit usaremos la propiedad “transform” para rotar el texto.
Para Opera la propiedad –o-transform, soportada a partir de la versión 10.50.
Para que este efecto pueda funcionar, además de la propiedad “transform” tenemos que establecer el valor de “block” o “inline.block” a la propiedad “display” del elemento que contiene el texto que vamos rotar.
Para Internet Explorer, como suele ocurrir es un poco más complejo, pero se consigue aplicando la propiedad “filter” con un valor llamado “BasicImage” para rotar cualquier elemento que se encuentre en el layout.
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
El parámetro “rotation” puede tener valores desde el 0 al 3. Donde 0 indica que rotará 0 grados, 1 indica que rotará 90 grados, 2 indica que rotará 180 grados y 3 indica que rotará 270 grados.
Para hacer este ejemplo partimos de una HTML como el siguiente:

Con este código y sus correspondientes reglas de estilos veremos en pantalla lo siguiente:

Las reglas de estilos son las siguientes y son válidas para cualquier navegador:
El código usado para este ejemplo, puedes descargo aquí para probarlo e incluso mejorarlo. 
The post Hazte un experto en programación web con nosotros y podrás desarrollar efectos web como el siguiente: ”Rotar un trozo del texto solo aplicando reglas CSS.” first appeared on Instituto FOC - FP Informática Online.
]]>The post Quieres crear listas CSS con animación en JavaScript como un programador web experto? Pues apúntate con nosotros. first appeared on Instituto FOC - FP Informática Online.
]]>En el siguiente código puedes ver cómo con unas pocas líneas en HTML y un código JavaScript muy sencillo, podemos crear una lista con tres elementos, los cuales gracias al código JavaScript, cambian de tamaño y color cuando pasamos el ratón por encima de cualquiera de ellos.

Pero esto es muy básico para un programador web experto, por lo que le aplicamos una serie de reglas CSS para conseguir un fondo oscuro, cambiar el padding por defecto de la ul para desplazarlo hacia la derecha y aplicar bordes a cada li para crear un pequeño efecto de profundidad. También eliminaremos el borde superior del primer elemento de la lista y el borde inferior del último elemento de esta lista.

El resultado será el siguiente, al pasar el ratón por encima del elemento 3 de la lista:

Todo este desarrollo web en lenguaje HTML, JavaScript y reglas CSS lo puedes aprender si cursas con nosotros cualquiera de estos certificados de profesionalidad:
- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Recuerda que un Certificado de Profesionalidad es un título oficial válido en todo el territorio nacional, que lo da el Servicio Público de Empleo Estatal (SEPE) o las Comunidades Autónomas y que te acredita oficialmente para desarrollar un trabajo. Además de estar reconocido en toda la Unión Europea.
El código usado para este ejemplo, puedes descargo aquí para probarlo e incluso mejorarlo. 
The post Quieres crear listas CSS con animación en JavaScript como un programador web experto? Pues apúntate con nosotros. first appeared on Instituto FOC - FP Informática Online.
]]>The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Serás capaz de aplicar efectos llamativos a las imágenes que publiques en tus webs de forma sencilla y eficiente. De esta forma mejorarás la presentación del tus web incentivando así las visitas de los internautas.
En la publicación de hoy vamos a ver como aplicar un efecto de desvanecimiento y aparición progresiva de una imagen a demanda del usuario visitante de la web.
En este caso partimos de una web con una imagen centrada y dos botones que nos permiten aplicar el efecto de desvanecimiento y revertirlo aplicando además un efecto de transparencia.

Si haces clic en el botón Mostrar verás como se aplica el efecto desvanecimiento y si haces clic en el botón Ocultar verás como el efecto es revertido.
Esto los puedes realizar con los conocimientos adquiridos en cualquiera de los certificados de profesionalidad que arriba te indico y con aplicando las siguientes líneas de código en tu proyecto web:

El código usado para este ejemplo, puedes descargo aquí y usarlo para mejorar tus web.
The post Aplica efectos llamativos a las imágenes que publiques en tus webs. Serás un experto programador web. first appeared on Instituto FOC - FP Informática Online.
]]>The post Coloca en las webs que publiques, efectos llamativos para atraer a más visitantes. first appeared on Instituto FOC - FP Informática Online.
]]>En la publicación de hoy explicamos cómo hacer que los colores de tres zonas de nuestra web cambien, simplemente con pasar el ratón por encima. Este efecto hará que el visitante de la web se vea sorprendido y fije su atención en la zona de la web en la que deseas publicar alguna información importante.
Partimos de una web en la que tenemos tres zonas bien deferencias por su color de fondo.

Con el código que se indica a continuación y que podrás descargar aquí, podrás ver como los colores de tres zonas van cambiado de forma rotativa cada vez que pasas el ratón por encima.

Este efecto tan llamativo, se consigue con unas cuantas líneas de que código que podrás desarrollar sin dificultad al terminar con éxito nuestro certificado profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
The post Coloca en las webs que publiques, efectos llamativos para atraer a más visitantes. first appeared on Instituto FOC - FP Informática Online.
]]>The post Desarrolla tus webs para que se vean en todo tipo de dispositivos, con “Responsive Web Design”. first appeared on Instituto FOC - FP Informática Online.
]]>En esta publicación del blog te explicamos cómo hacer este diseño adaptable y te facilitamos el código para que puedas hacer las pruebas que consideres oportunas.
Para explicar adecuadamente como hacer un diseño adaptable para nuestra web partimos de la siguiente página web, la cual está diseñada en cuatro columnas, de forma que cada columna está encabezada por una imagen y a continuación un texto relacionado con la imagen.

Esta visualización de la página web corresponde a un dispositivo de escritorio (ordenador), con un tamaño superior a 900px.
Si reducimos el tamaño de la página web por debajo de los 900px, estamos visualizando para una Tablet. Para que el contenido de nuestra web se visible y legible la página web se visualizada en dos columnas. Tal y como vemos en la siguiente imagen:

Si reducimos el tamaño por debajo de 500px estamos visualizando para un dispositivo móvil y la información se la web se visualizará en una sola columna, tal como vemos en la siguiente imagen:

Para conseguir que tus webs se visualicen correctamente en distintos dispositivos solo tienes que aplicar las siguientes reglas CSS llamas media Queries:

El código asociado a este ejemplo los puedes descargar aquí.
The post Desarrolla tus webs para que se vean en todo tipo de dispositivos, con “Responsive Web Design”. first appeared on Instituto FOC - FP Informática Online.
]]>The post Aprende a programar efectos web de forma rápida y sencilla. first appeared on Instituto FOC - FP Informática Online.
]]>- Efecto ocultar Panel 1 al hacer clic en el botón Button 1
- Efecto visualizar Panel 1 al pasar el ratón por encima del botón Button1

Descárgate el código fuente de este programa, extrae los ficheros y haz doble clic en el fichero index.html, podrás ver los efectos de ocultar y visualizar el Panel 1, en tu navegador habitual.
Con las siguientes cuatro líneas de código, se realizan estos efectos visuales:

The post Aprende a programar efectos web de forma rápida y sencilla. first appeared on Instituto FOC - FP Informática Online.
]]>