AJAX (Asynchronous Javascrip y XML) es una técnica de desarrollo web que permite crear aplicaciones web interactivas. Estas aplicaciones se ejecutan del lado del cliente y permite mantener la comunicación asíncrona con el servidor en segundo plano permitiendo así realizar cambios sobre las páginas sin necesidad de recargarlas.
En este post nos vamos a centrar en conocer el motor de la tecnología AJAX, es decir nos vamos a centrar en ver cómo funciona realmente y cuál es el “motor” que mueve toda la maquinaría de AJAX.
Aunque HTML+CSS nos proporciona el medio para presentar los contenidos mediante páginas Web y XML nos ofrece un medio estandarizado para transmitir la información, es la tecnología JavaScript la que verdaderamente nos aporta la posibilidad de crear la comunicación asíncrona de la que hacíamos referencia en el apartado de ventajas. Por este motivo, podemos afirmar que el verdadero motor de AJAX es JavaScript.
Comparando esta tecnología con un automóvil, podríamos decir que HTML+CSS representa el chasis del coche, XML el combustible y JavaScript es el motor que mueve todo.
JavaScript es un lenguaje de programación (scripting language) en el que normalmente se efectúan las funciones de llamada de Ajax mientras que el acceso a los datos se realiza mediante XMLHttpRequest. Este objeto está disponible en los navegadores actuales y es el eje central de AJAX, por lo que todos los navegadores que no lo contemplen no permitirán trabajar con AJAX.
El objeto XMLHttpRequest es un API implementado en el navegador Web, es decir, en la parte cliente, que puede ser invocado desde varios lenguajes de programación, entre los que se encuentra, como es obvio, JavaScript. Técnicamente, está desarrollado para crear un canal de comunicación independiente entre el servidor y la página Web que se está mostrando en el navegador.
La W3C, World Wide Web Consortium, (organización internacional que crea los estándares de Internet) en 2006 creó la primera especificación completa para el objeto XMLHttpRequest. Dicha especificación marca las características mínimas que deben implementar los navegadores que afirmen que poseen la posibilidad de usar dicho objeto para que funcione perfectamente la aplicación Web.

Podríamos indicar como principales características de AJAX que:
-
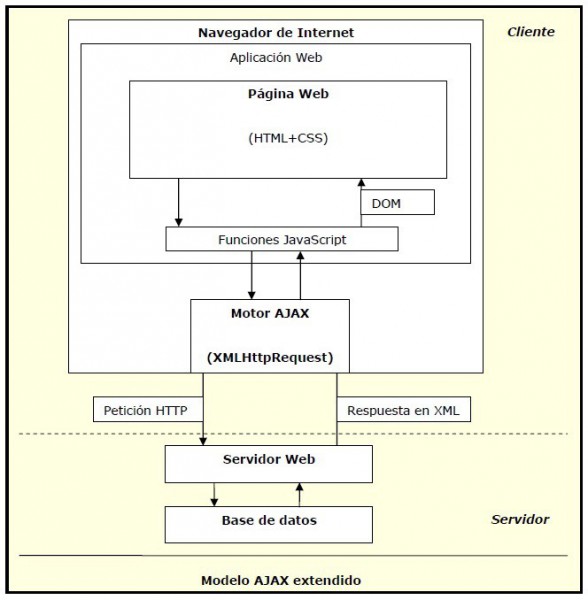
AJAX es una unión de tres tecnologías ya existentes: HTML+CSS, XML y DOM+XMLHttpRequest.
-
HTML+CSS nos proporcionan el medio para crear una página Web.
-
XML nos suministra una forma de enviar y recibir información en un formato estándar.
-
JavaScript, mediante DOM y el objeto XMLHttpRequest, nos da la posibilidad de acceder a los elementos de la página Web para su modificación y establece el camino de acceso al servidor.
-
La mayor ventaja de AJAX es que posibilita una comunicación asíncrona con el servidor.
-
Haciendo uso de AJAX vamos a conseguir crear aplicaciones Web interactivas que puedan cambiar y actualizarse sin necesidad de que la página deba ser recargada desde cero; sólo se tendrán que recargar partes de ella.
-
No todos los navegadores tienen soporte para AJAX o alguna de sus tecnologías por lo que una aplicación puede no funcionar.
-
El objeto XMLHttpRequest, encargado de la comunicación entre el navegador y el servidor, tiene su propia especificación, desarrollada por la W3C, con los requisitos mínimos que debe cumplir.
Por tanto de lo descrito aquí deducimos que un correcto manejo de AJAX nos obliga a conocer y controlar perfectamente el objeto XMLHttpRequest.